感谢您阅读此文,如果您发现任何错误,请发邮件至 zrg1390556487@gmail.com,谢谢!
Options/Data
Options/Lifecycle Hooks(生命周期勾子)
Options/DOM
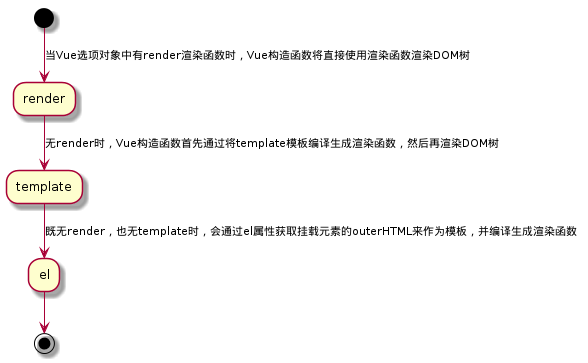
render/template/el 优先级
优先级-图示
优先级从上到下:render<template<el

优先级-示例
<div class="vapp-1"></div> <div class="vapp-2"></div> <div class="vapp-3"></div>
new Vue({ el: '.vapp-1', data: { info: '这是通过el属性获取挂载元素的outerHTML方式渲染。' }, template: '<div>这是template属性模板渲染。</div>', render: function(h){ return h('div', {}, '这是render属性方式渲染。') } }) new Vue({ el: '.vapp-2', data: { info: '这是通过el属性获取挂载元素的outerHTML方式渲染。' }, template: '<div>这是template属性模板渲染。</div>' }) new Vue({ el: '.vapp-3', data: { info: '这是通过el属性获取挂载元素的outerHTML方式渲染。' } })
独立构建和运行时构建
- 背景说明
Vue.js 1.0,编译器需要依赖浏览器的DOM,所以无法将编译器和运行时分开。因此在Vue.js 1.0分发包中,编译器和运行时是打包在一起,都在浏览器端执行。
Vue.js 2.0,为了支持服务端渲染(server-side rendering),编译器不能依赖浏览器的DOM,所以必须将编译器和运行时分开。于是形成了独立构建(编译器 + 运行时)和运行时构建(仅运行时)。显而易见,运行时构建体积要小于独立构建。 - 模板编译器
模板编译器的职责是将模板字符串编译为纯JavaScript的渲染函数,即将<template>编译成render函数。 - Vue.js的执行过程
包含编译过程和运行过程,在编译过程,编译器将字符串模板(template)编译为渲染函数(render),在运行过程,调用渲染函数。 运行时构建
运行时构建指不能进行模板编译的Vue库。运行时构建不包含模板编译器,即不支持template选项,如果使用vue-loader和vueify预编译模板,只需要打包运行时,而不需要打包编译器。
运行时构建,可以用render选项,但它只在单文件组件中起作用,因为单文件组件的模板是在构建时预编译到render函数中,运行时构建只有独立构建大小的30%,只有16Kb min+gzip大小。// 不需要编译器 new Vue({ render (h) { return h('div', this.hello) } })
独立构建
独立构建指能够将template模板或者从el挂载元素提取的模板编译成渲染函数的Vue库,独立构建包含模板编译器,可以用template选项实时编译模板。// 需要编译器 new Vue({ template: '<div></div>' })
使用vue-cli生成项目时,会提醒使用哪种构建方式,npm包默认导出的是运行时构建,即runtime版本vue.runtime.common.js,如果想使用独立构建,需要在webpack.config.js中配置alias。
renderError
只在开发者环境下工作。
当 render 函数遭遇错误时,提供另外一种渲染输出。其错误将会作为第二个参数传递到 renderError。这个功能配合 hot-reload 非常实用。
new Vue({ render (h) { throw new Error('oops') }, renderError (h, err) { return h('pre', { style: { color: 'red' }}, err.stack) } }).$mount('#app')